Create Campaign Requests
With a single API call, you can create, send, or schedule invoice campaigns and securely store customer contact information. This API offers access to:
- Dynamic messaging templates
- Automated unique invoice URL creation
- SMS or email queueing, scheduling, and throttling options
You can include up to 5,000 recipients (email addresses or mobile numbers) in a batch campaign.
Dynamic Templates
The Glider API provides extensive flexibility in engaging with your users through customisable templates. You can customise:
- Message Templates: Create text messages for SMS campaigns and specify subject lines and body content for email campaigns.
- Payment Portal Templates: Customise the introduction text on the payment portal's end-user landing page.
To personalise communications, Glider supports two types of variables:
- Dynamic Variables: Automatically generated and unique for each user.
- Custom Variables: Defined by the user as label/value pairs and can be used in report filtering to apply preset portal template styles.
Messaging Templates
To use a template variable, include its value in the recipient JSON object (or CSV) and specify its display location in the template using double curly brackets.
Template:
Hello {{name}}, this a reminder for your {{item}}. Please click on the {{url}} to pay ${{amount}}. ThanksRecipient object:
[
{
"name": "Joe",
"account_number": "123456",
"amount": 200,
"item": "May Electricity Bill"
},
{
"name": "Mark",
"account_number": "875432",
"amount": 150,
"item": "June Internet Bill"
}
]Output:
- Joe: 'Hello Joe, this is a reminder for your May Electricity Bill. Please click on thehttps://pay.gliderpay.com/fju4jd to pay $200. Thanks'
- Mark: 'Hello Mark, this is a reminder for your June Internet Bill. Please click on thehttps://pay.gliderpay.com/fju4jd to pay $150. Thanks'
Dynamic and custom variables can be used in:
- SMS content
- Email subject text
- Email body text
Reserved Variables
The following variable names are reserved and cannot be used as dynamic variables:
- 'url'
- 'amount'
- 'account_number'
- 'name'
- 'attachment'
- Variables with the suffix '_label' or '_value'
Payment portal template
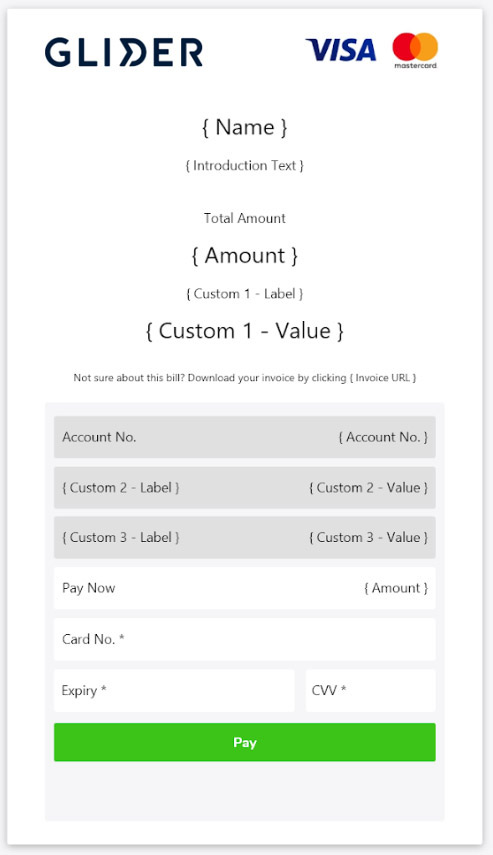
To customise the payment form, you can use custom fields. The default template format is:

By default, the introduction and attachment texts are defined during the onboarding process and apply to all Glider campaigns.
You can use two "static" values ('name' and 'attachment') and up to three dynamic custom fields.
Custom fields are defined as '{label, value}' pairs, identified by 'custom#_label' and 'custom#_value'. Where "label" is the field name (e.g. "SKU") and "value" is the value of the field (e.g. HK0004578). For example:
{
"name": "Joe",
"account_number": "123456",
"amount": 200,
"attachment": "https://pdfs.gliderpay.com/123456.pdf",
"custom1_label": "Creditor",
"custom1_value": "BankOne",
"custom2_label": "SKU",
"custom2_value": "HK0004578",
"custom3_label": "Due Date",
"custom3_value": "10/10/2020",
}Custom variables are optional and can be used in any order. They will also be available in the invoice receipt. If the default template does not meet your needs, you can fully customise the payment portal template for each campaign.
Dynamic payment portal template
To customise the payment portal for a campaign, set the 'paymentPortal' attribute in the API request. The provided HTML will be rendered on the Payment Portal user landing page above the form. The following HTML tags are allowed:
- <h2>
- <h3>
- <br>
- <i>
- <b>
- <small>
The 'paymentPortal' template also allows you to incorporate dynamic and custom variables into your content.
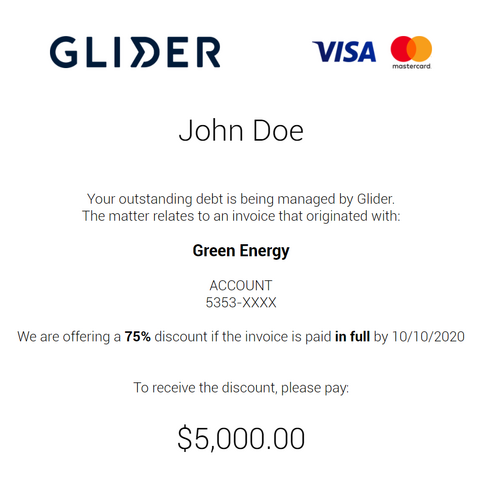
Example:
<h2>{{name}}</h2>
<br>
Your outstanding debt is being managed by Glider.
<br>
The matter relates to an invoice that originated with:
<h3><b>{{company_name}}</b></h3>
ACCOUNT <br>{{reference}}
<br><br>
We are offering a <b>{{discount}}</b> discount if the invoice is paid <b>in full</b> by {{custom3_value}}
<br><br><br>
To receive the discount, please pay:
<h2>{{amount}}</h2>To successfully use the above paymentPortal template, your recipient object should be formatted as follows:
{
"email": "[email protected]",
"name": "John Doe",
"account_number": "22222",
"amount": 5000,
"company_name": "Green Energy"
"reference": "5353-XXXX",
"discount": "75%",
"custom1_label": "Due Date",
"custom1_value": "10/10/2020",
}The payment portal will appear as follows:

Note: The 'paymentPortal' attribute will override the rendering of custom variable 1 and attachment, but these values can still be used in your template.
You can test your template here.
API Specifications
A Glider Batch campaign can include up to 5,000 recipients. You can notify users through the following channels:
- SMS
- Link
The 'link' channel returns a list of unique URLs without sending notifications. Each channel has specific parameters and validation requirements, which are detailed in the respective API endpoint documentation.
Basic path
<METHOD> https://api.gliderpay.com/v2/invoiceBatch/{channel}
Headers:
...
Body:
...Updated 5 months ago